Chaty
Olá, neste tópico iremos ver como configuramos o plug-in de chat “Chaty” na Loja.
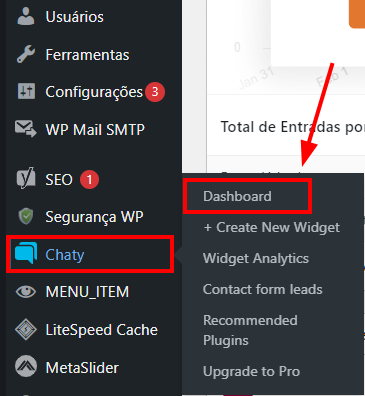
1 – Primeiro iremos neste caminho para acessar as configurações do plug-in.

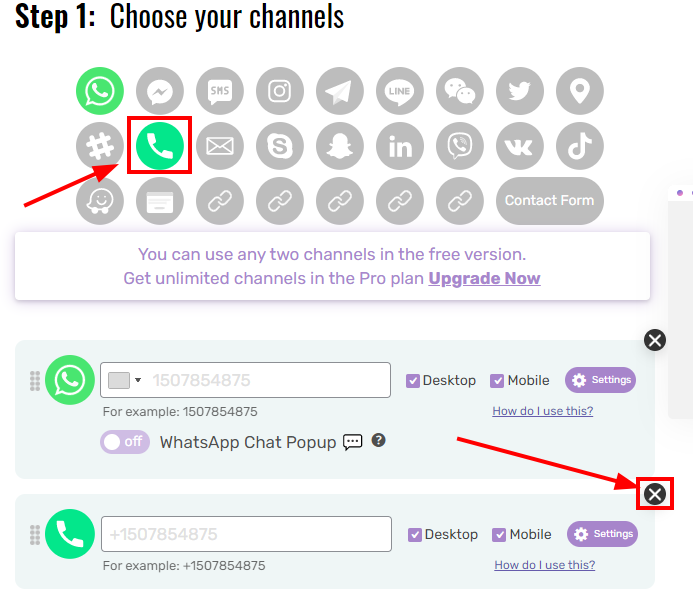
2 – A versão gratuita do Chaty nos concede a opção de escolher dois canais de contato, neste exemplo mostrarei como configurar o Whatsapp.
Para desmarcar um canal você pode dar um clique no ícone ou clicar no “X”

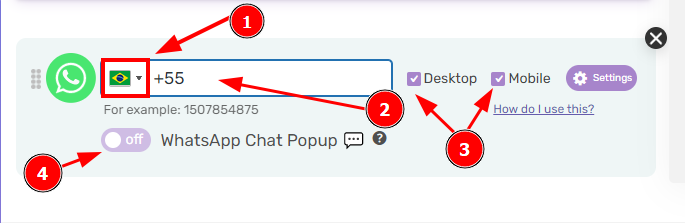
3 – Com o Whatsapp selecionado, vamos ver as suas configurações

- Neste campo selecionaremos o país referente ao número do Whatsapp
- Aqui informaremos o número do Whatsapp com DDD
- Nesta marcação definiremos se o chaty será exibido tanto no computador quanto nos celulares
- Essa opção define se ativado será aberto um pop-up chat para que o cliente possa escrever alguma mensagem e depois será redirecionado ao Whatsapp.
Se desativado ao clicar no ícone do Whatsapp o cliente será redirecionado imediatamente ao Whatsapp.
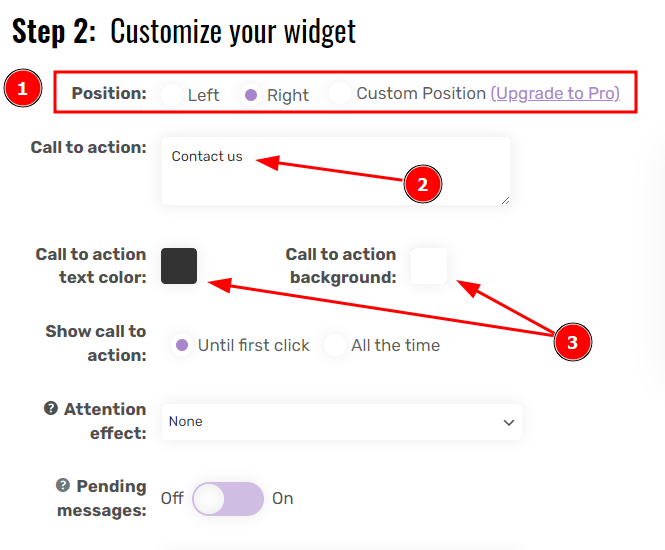
4 – Em “Step 2” ou segundo passo estaremos vendo questões de estilo do chaty.

- Position representa a posição do Widget do Chaty, em left fica no canto inferior esquerdo e Right fica no canto inferior direito.
- Call to action define a mensagem que exibe juntamente ao Widget.
- Essa opção nos permite selecionar a cor dos textos e a cor de fundo do Widget.

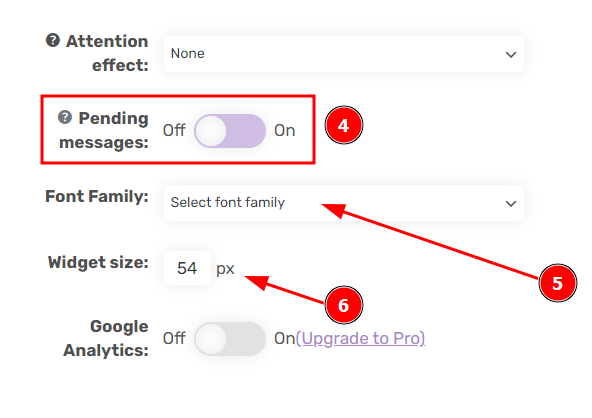
4. Essa opção caso ativa permite que exiba uma notificação de mensagem no Widget simulando como se o cliente tivesse recebido uma mensagem e está aguardando a resposta dele.
5. Font Family é o campo onde selecionamos o estilo da fonte, por exemplo Arial, Tahoma entre outros.
6. Widget size nos permite definir o tamanho do Widget nas páginas do site, por padrão vem como 54 pixels, quanto maior este valor maior o tamanho.
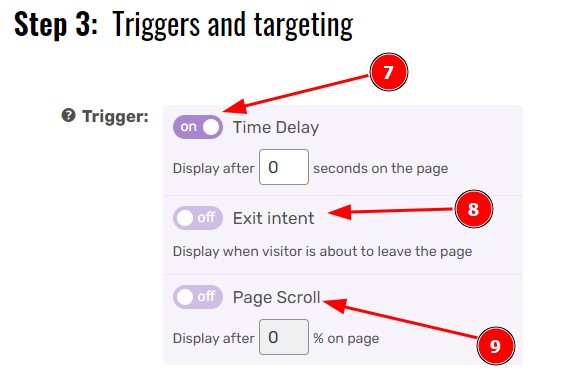
Em “Step 3” ou terceiro passo iremos configurar regras de exibição.

7. Time Delay, indica quanto tempo o cliente terá que permanecer na página para que o Widget seja exibido, deixe zero pra sempre exibir.
8. Exit Intent, ao ativar o Widget é exibido quando o cliente tem a intenção de sair da página.
9. Page Scroll, quando ativo o cliente deve rolar uma certa porcentagem da página para que o Widget seja exibido.

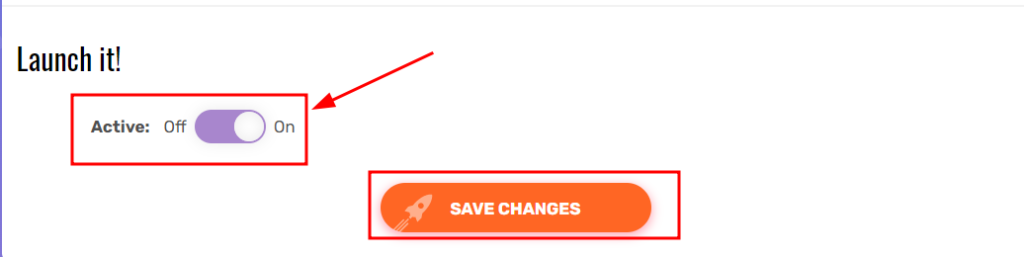
Para finalizarmos devemos deixar o campo Active ligado e clicarmos em “Save Changes”. Para testar se funcionou abra sua Loja por uma aba anônima do seu navegador.