Alterar seção de destaque
Tema E-mart
Neste tutorial vamos mostrar passo a passo para editar a seção de destaque da sua Loja Virtual, resumidamente é o bloco em que o cliente visualiza com ênfase os itens que o e-commerce tem para lhe oferecer. Normalmente, nesses blocos de destaques colocamos os produtos que irão atrair o cliente para realizar sua compra. Esta seção é um fator chave que pode decidir se o visitante irá querer ou não passar mais tempo na sua Loja e adquirir seus produtos.
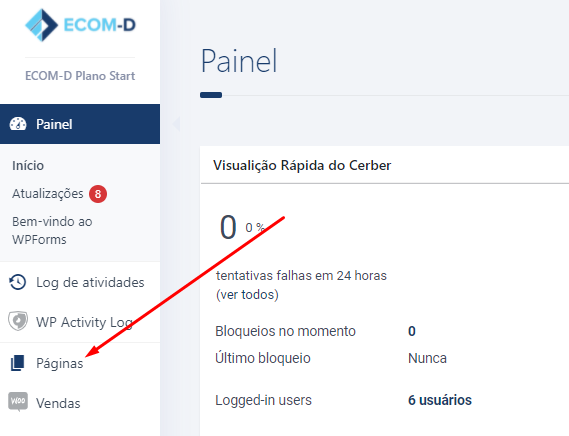
- Na sua plataforma da Loja Virtual, no menu do canto esquerdo no Painel, clique em Páginas.

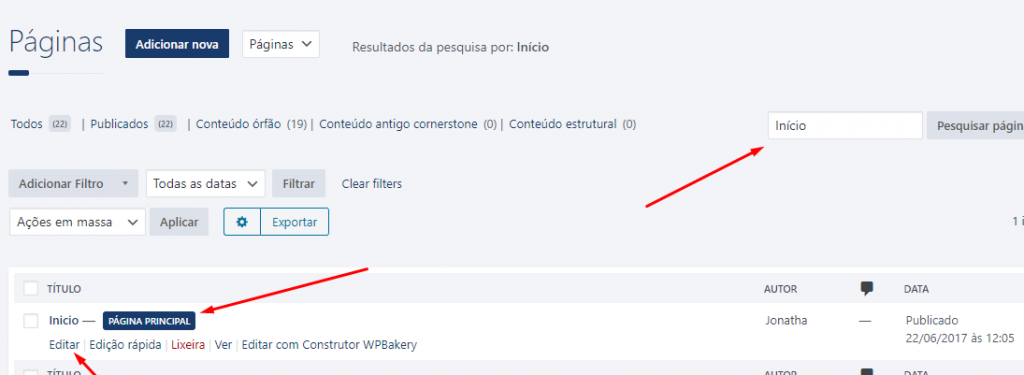
2. Procure pela “Página Inicial” da sua Loja, normalmente está com o nome “Início” ( digite “Inicio” no campo de pesquisa e depois em Pesquisar Página), aparecerá então a sua Página Inicial, local onde é feito a edição da Seção de Destaque. Logo após, clique em Editar.

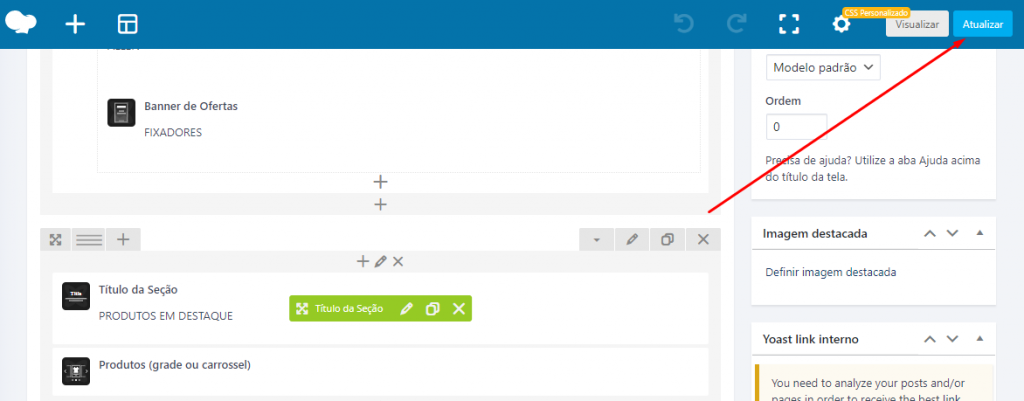
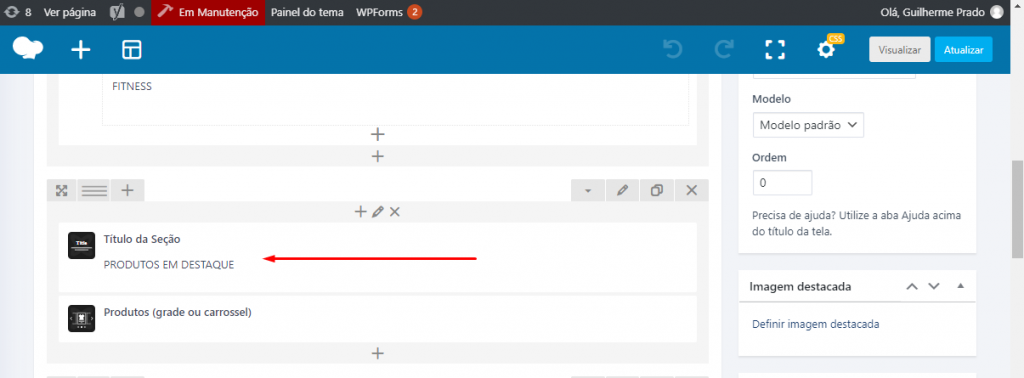
3. Role a página até encontrar o Título da Seção chamado “Produtos em Destaque”.

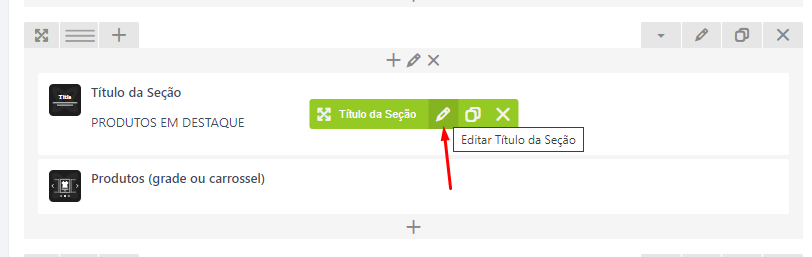
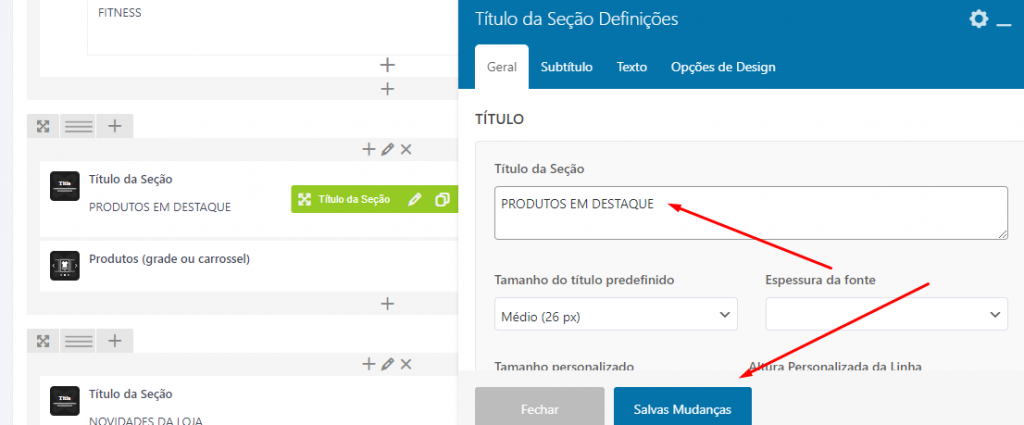
4. Caso queira mudar o título da seção (neste caso está definido como Produtos em Destaque), passe o cursor do mouse levemente por cima do “Título da Seção” que logo após irá aparecer um outro bloco verde no meio, clique em Editar Título da Seção.

5. Altere o campo e coloque o título em que você deseje que apareça em destaque para os clientes e depois clique em Salvar Alterações.

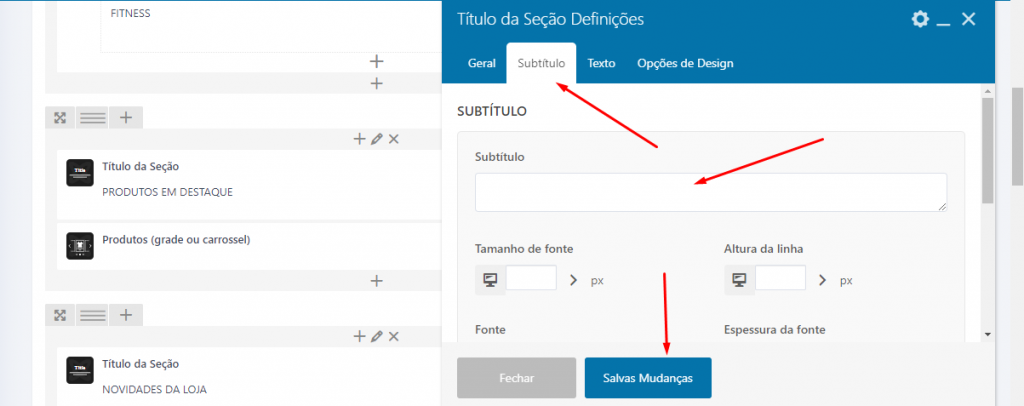
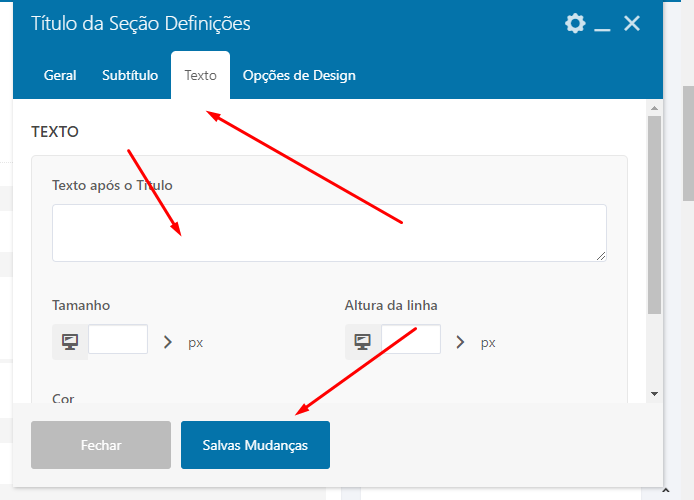
Observação: Caso também queira acrescentar um Subtítulo e um Texto, siga os mesmo critérios feitos para o Título da Seção ( lembrando que o Subtítulo fica acima do Título da Seção e o Texto fica embaixo do Título da Seção).


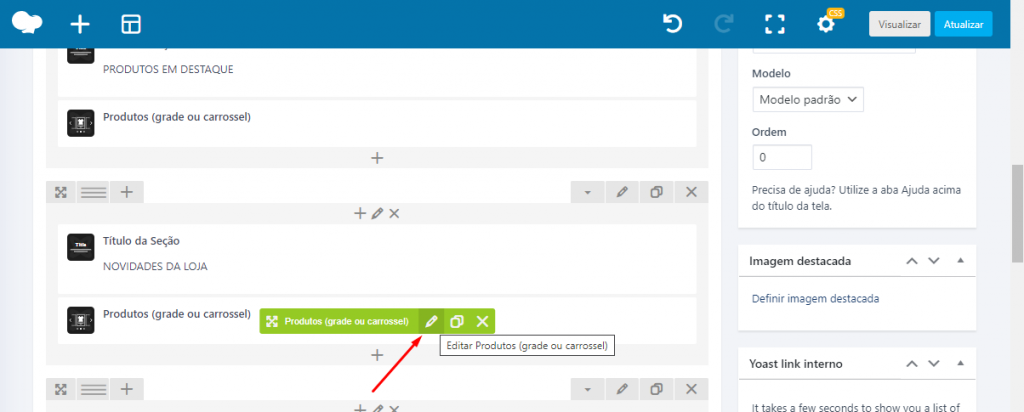
6. Agora, para editar a forma como os produtos serão exibido na Seção em destaque, clique em Editar no bloco verde disponível ao passar o cursor do mouse por cima de Produtos (grade ou carrossel).

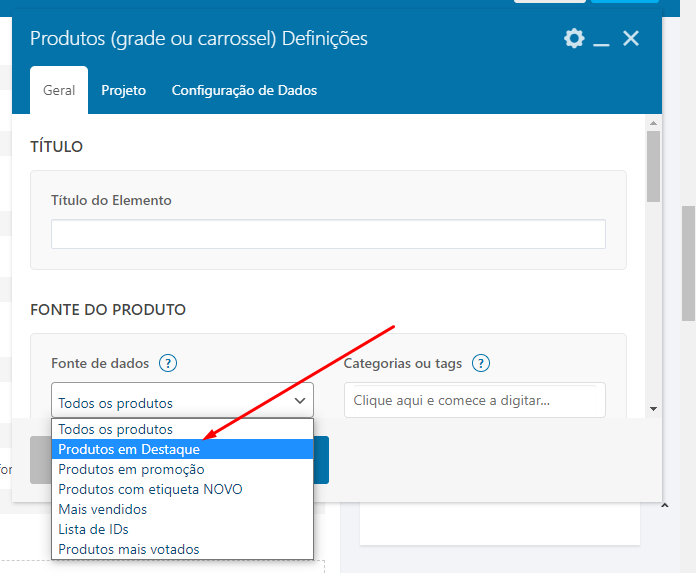
7. No campo “Fonte do Produto” selecione a opção em que desejar (definimos de padrão os Produtos em Destaque), sendo assim, a opção selecionada irá determinar quais produtos serão exibidos em sua grade da seção em Destaque.

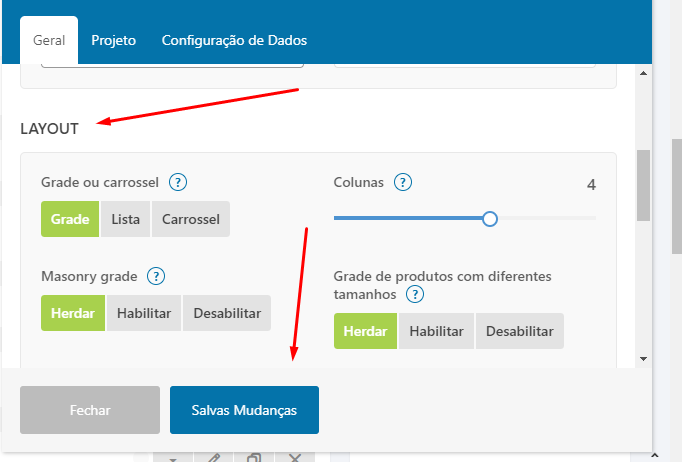
8. Logo abaixo de Fonte do Produto, em Layout, temos a opção da forma como os produtos serão exibidos (recomendamos exibir em Grades). O campo Colunas determina o número de colunas na Grade. Cada coluna exibirá 1 Produto.

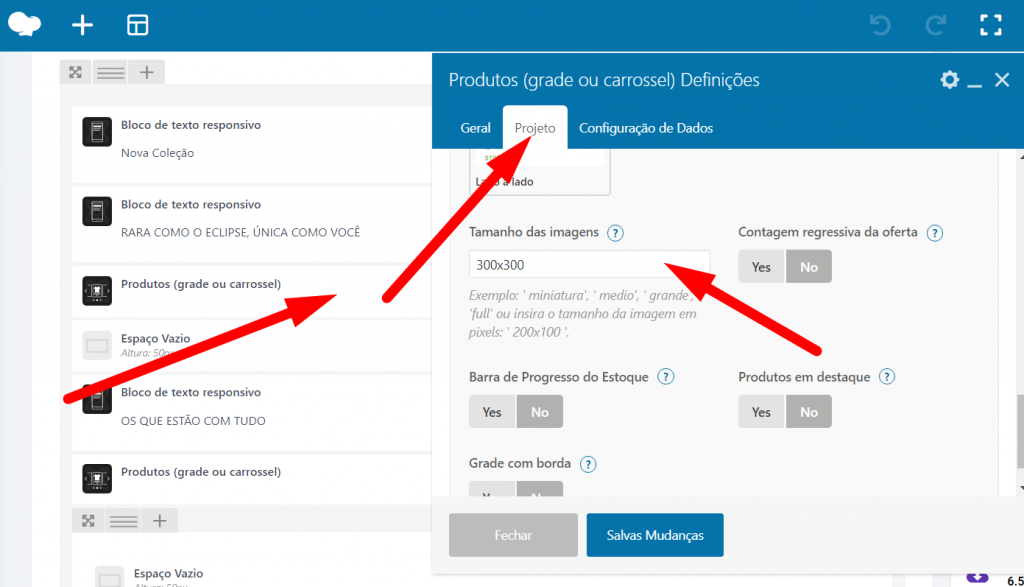
9.Na aba “Projeto”, role a página ate a opção “Tamanho das Imagens”, e escreva no campo 300×300. Isto definirá um tamanho padronizado para as imagens dos Produtos.

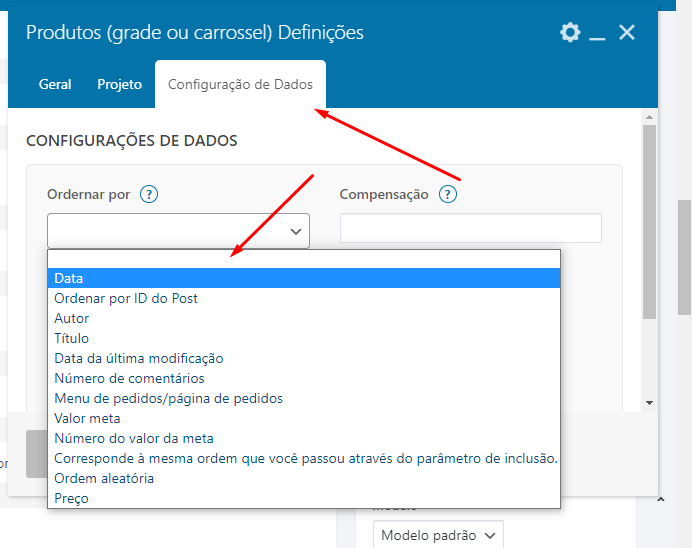
10. Enfim na aba Configurações de Dados, temos a ordenação em que os produtos serão exibidos, ficando assim a seu critério a regra em que deseje ordenar os Produtos.

Ao final de todas alterações, clique em Salvar Mudanças e Depois em Atualizar no canto superior da página de edição para as mudanças serem implantadas no site.