Fonte personalizada para títulos – Tema Woodmart
Para realizarmos essa personalização devemos inserir no título que queremos alterar a fonte, uma classe personalizada.
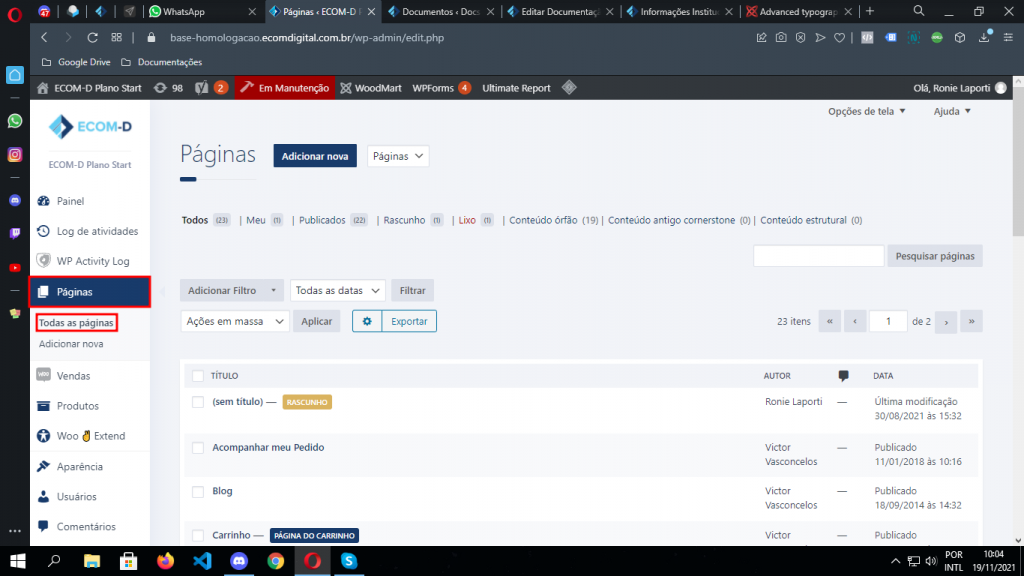
Iremos primeiro em Páginas > Todas as páginas e selecionar a página onde está presente o título que vamos alterar.


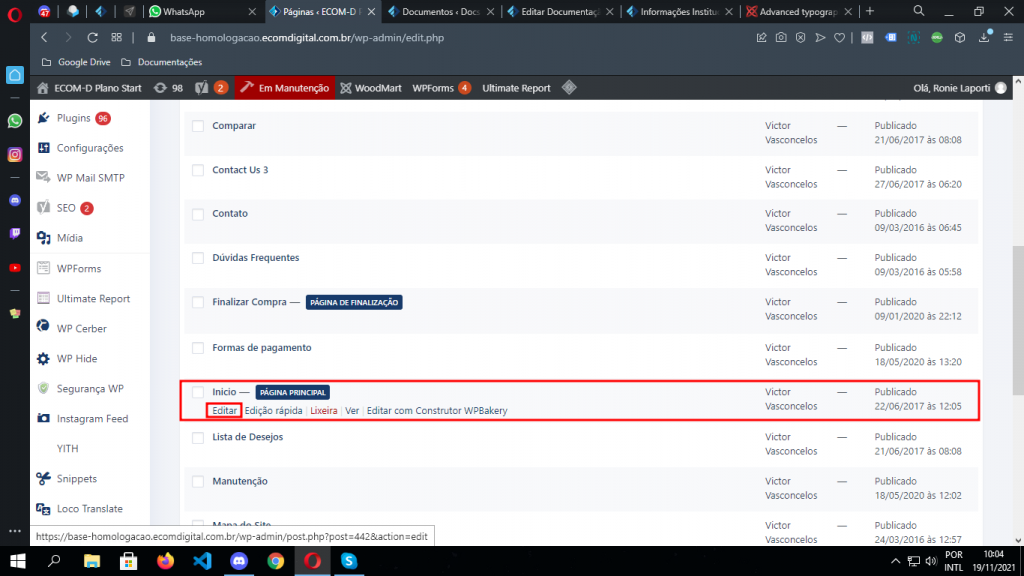
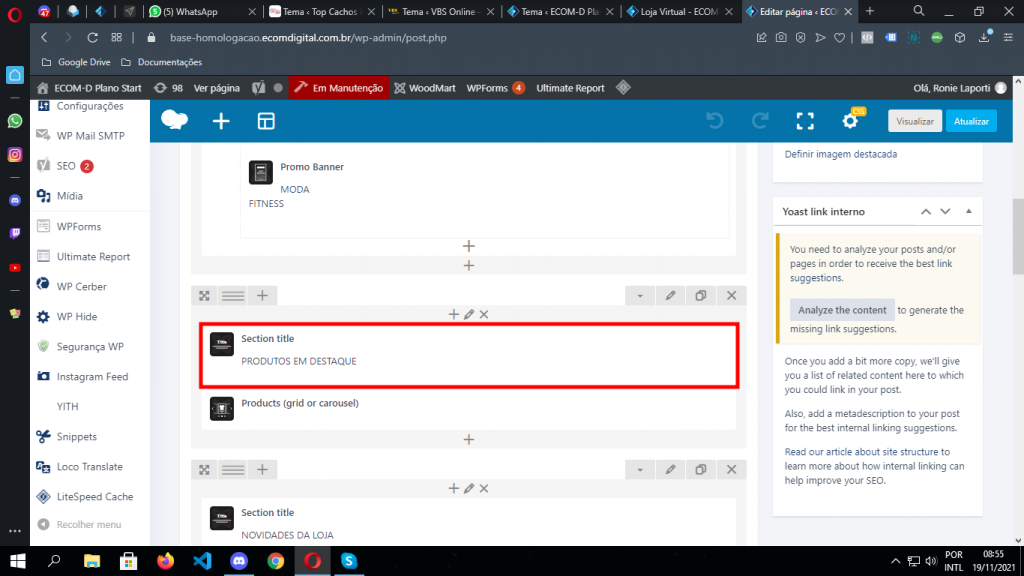
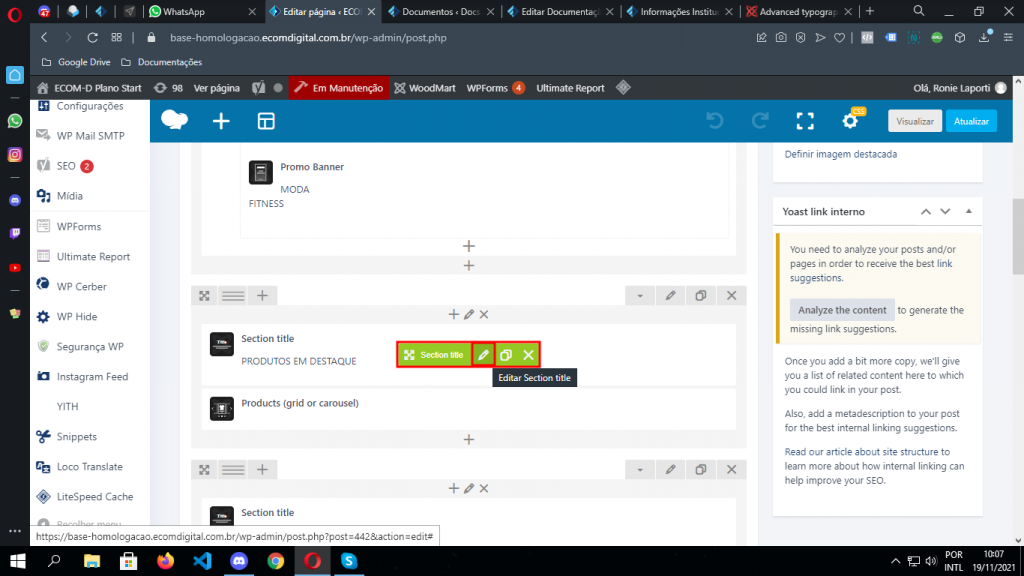
Após isso iremos identificar dentro do menu de edição da página a seção correspondente ao título que vamos alterar e clicar em “Editar”.


No menu de edição do título vamos fazer dois procedimentos:
– Analisar uma informação
– Inserir uma classe personalizada
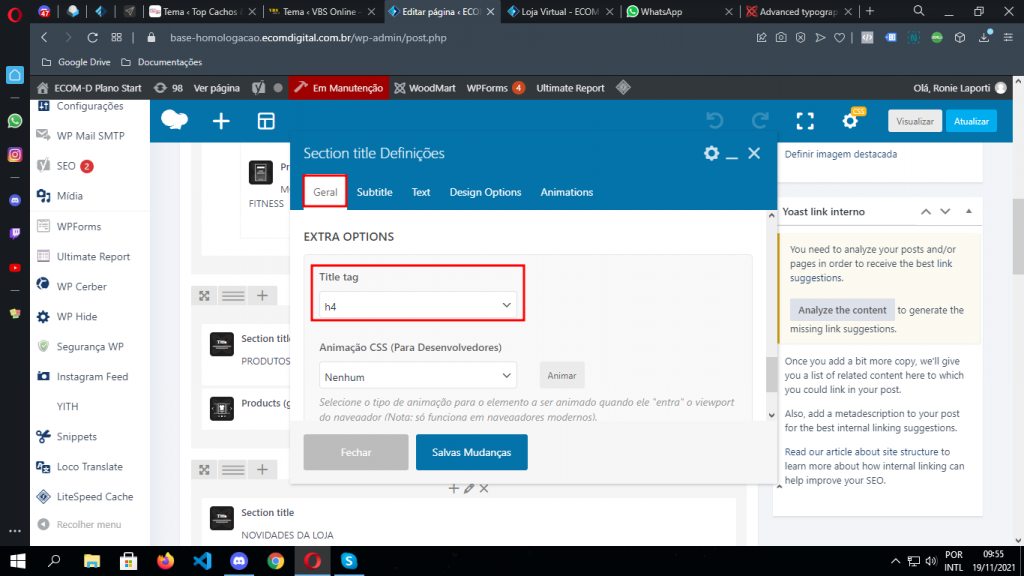
A informação que vamos buscar para seguir com nossa personalização é “Title tag” ou “Tag do título”.

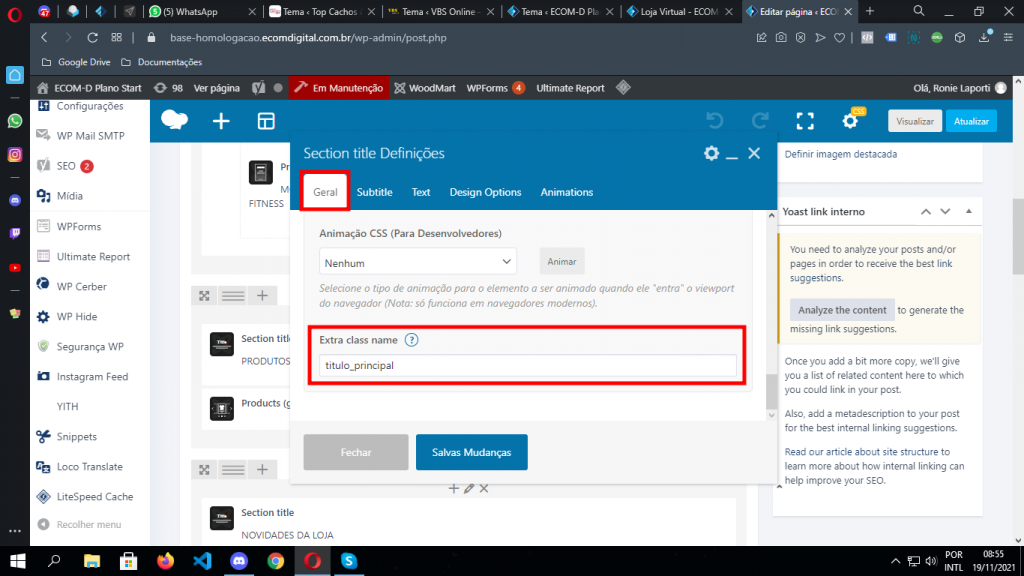
Após descobrirmos essa informação vamos inserir a classe personalizada.
Existem algumas regras para criar essa classe:
– Não é permitido espaço entre os termos. Ex.: titulo principal.
– Não é permitido acentos apenas – (hífen) e _ (underline).

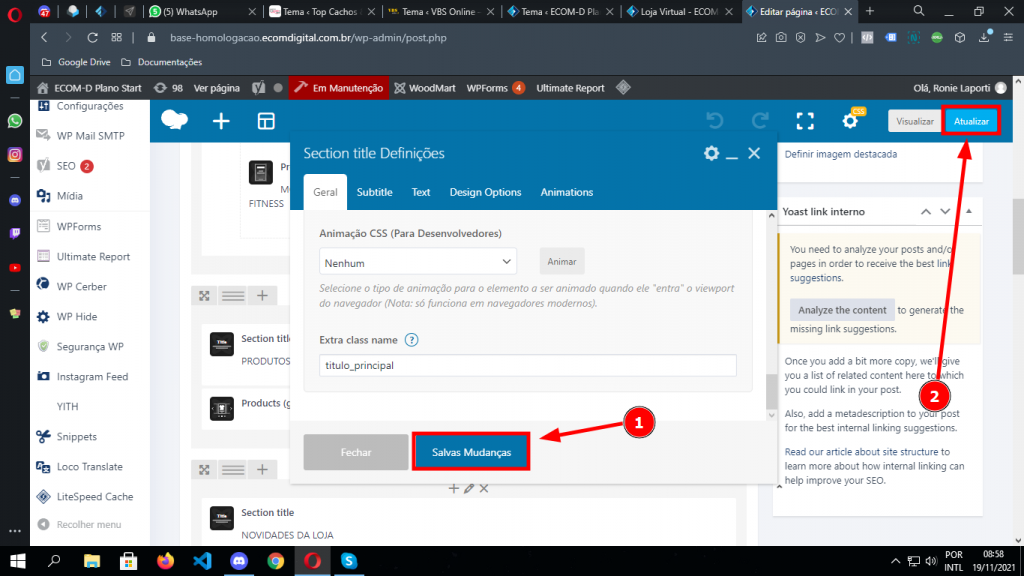
Após inserirmos a classe personalizada vamos salvar as alterações e atualizar.

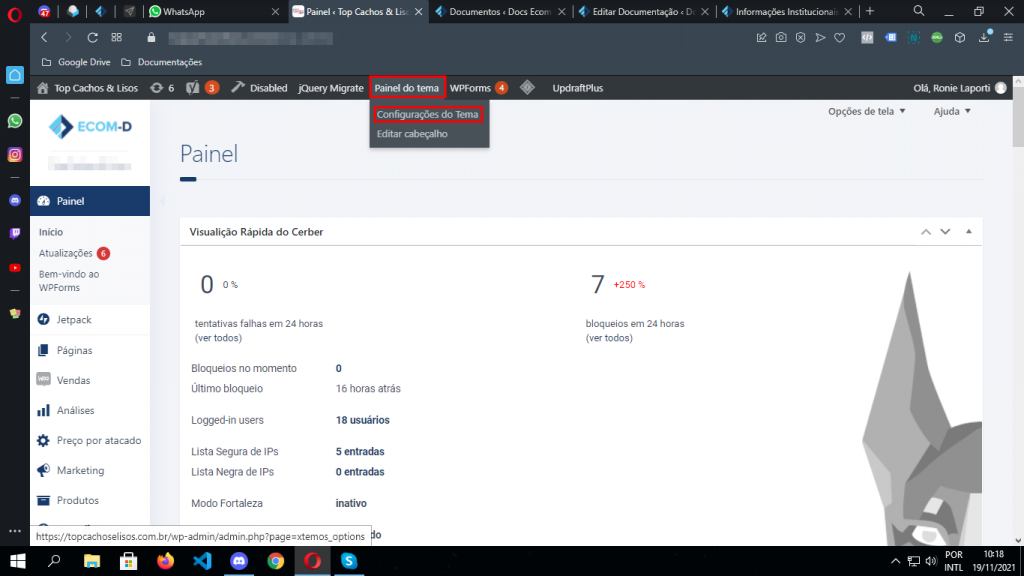
Agora vamos precisar de acesso ao painel do tema indo no seguinte caminho:

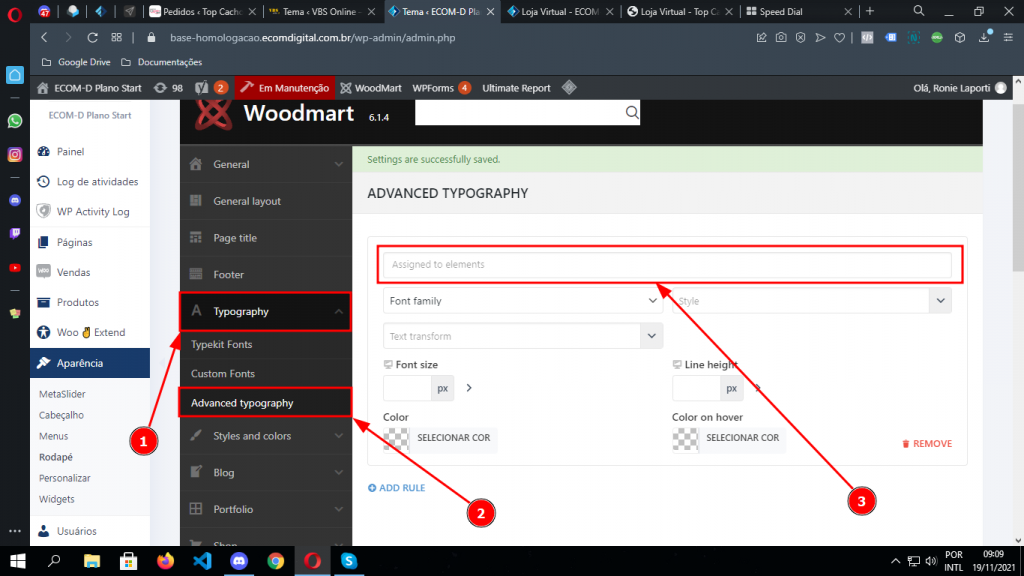
Acessando o painel do tema vamos procurar a opção Tipografia > Tipografia avançada e vamos dar um clique no campo (3).

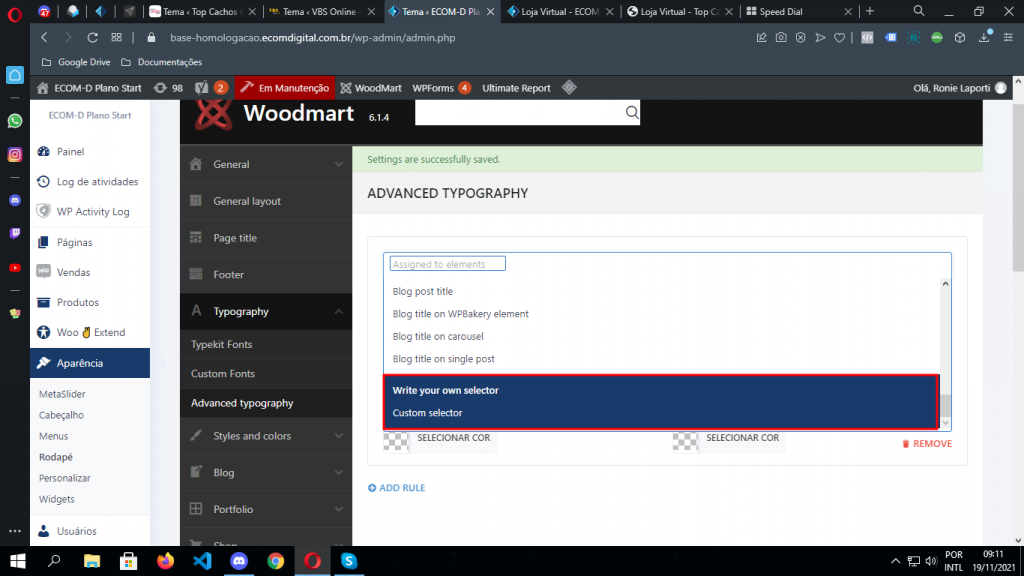
Ao clicarmos no campo (3) da imagem acima irá abrir vários elementos para serem selecionados, role até a ultima opção “Custom selector” e dê um clique.

Após marcar a opção “Custom selector” irá aparecer um campo abaixo escrito: “For ex.: .my-custom-class”, esse campo será onde iremos inserir as configurações da classe personalizada com a seguinte regra:
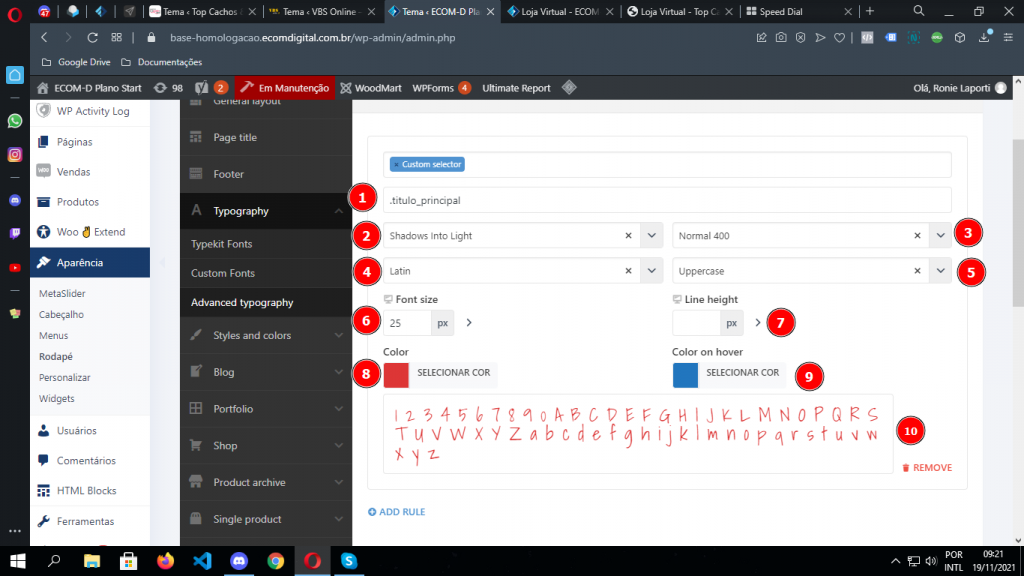
– Sempre adicione um . (ponto) antes de escrever o nome da classe, por Ex.: .titulo_principal
– Será necessário o uso da informação do “Title tag” ou Tag do título como visto anteriormente, por Ex.: .titulo_principal h4 (Após o nome da classe personalizada deve colocar espaço para informar a tag do titulo (ponto)+(classe personalizada)+(espaço)+(tag do titulo)).

Campo 2 – Campo onde é selecionado a família da fonte, Ex: Open Sans.
Campo 3 – Campo onde é selecionado o Estilo da fonte, Ex.: Negrito.
Campo 4 – Campo onde é selecionado o Subconjunto da fonte, Ex.: Latin.
Campo 5 – Campo onde é selecionado a transformação do texto, Ex.: Maiúsculo.
Capitalize: Coloca em maiúsculo a primeira letra de cada palavra.
Lowercase: Coloca todas as letras em minúsculo.
Uppercase: Coloca todas as letras em maiúsculo.
None: Não realiza nenhuma alteração.
Inherit: Faz com que a transformação do texto seja herdado de outro elemento.
Campo 6 – Campo onde é selecionado o tamanho da fonte.
Campo 7 – Campo onde é selecionado a altura da linha da fonte.
Campo 8 – Campo onde é selecionado a cor da fonte.
Campo 9 – Campo onde é selecionado a cor da fonte ao passar o mouse em cima.
Campo 10 – Pré-visualização da fonte.
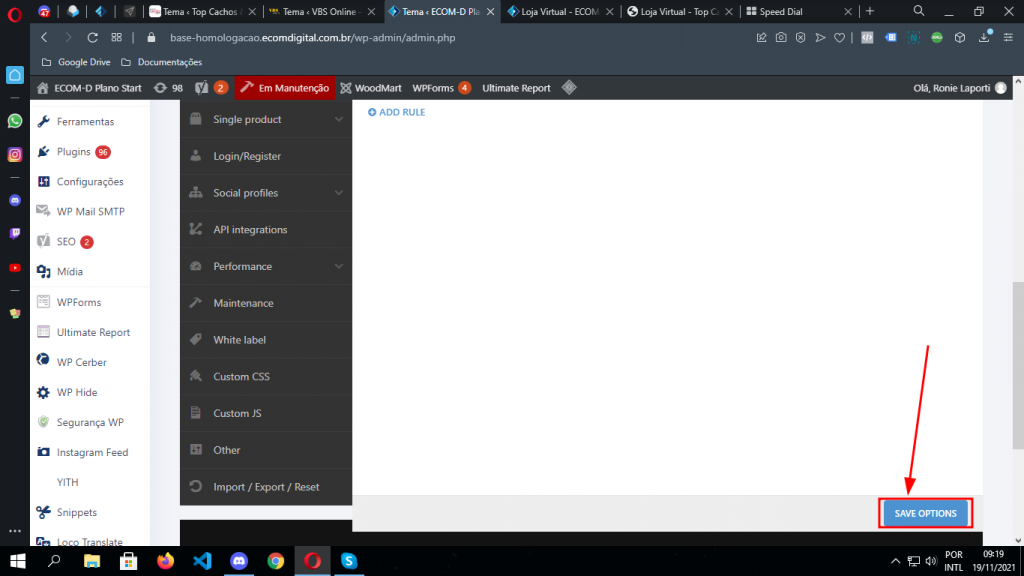
Após configurar a fonte para a classe personalizada basta salvar e conferir o resultado na página da loja.

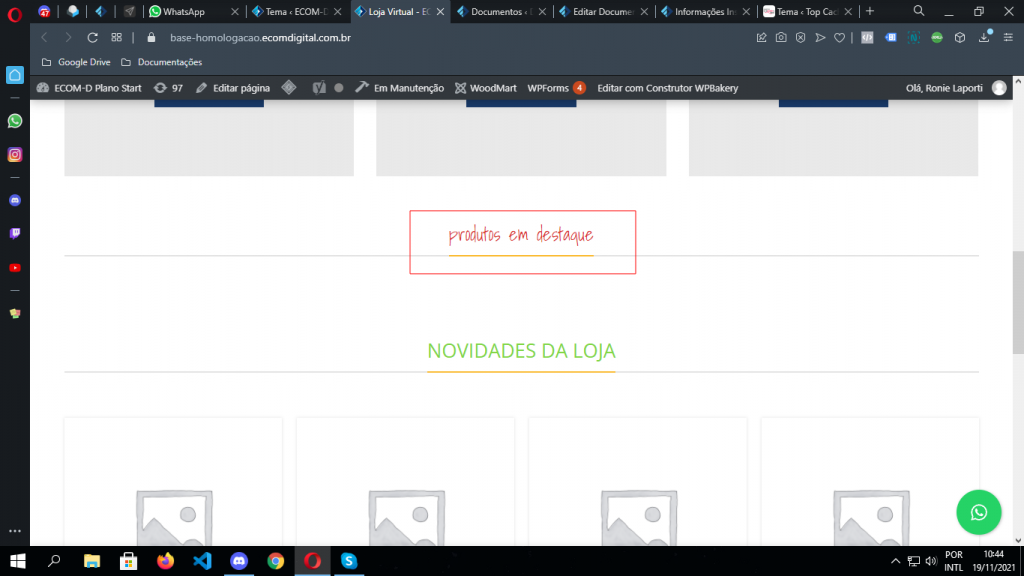
Resultado: