Página Inicial – Banner (versão Mobile) Adicionar/Remover/Reordenar imagens
Este tutorial é válido apenas para tema usuários do tema WoodMart. Caso esteja utilizando o tema StoreFront a imagem carregada para desktop é a mesma utilizada para mobile. Caso queira utilizar tamanho diferente de slide para mobile, abra um ticket para [email protected].
Neste tutorial vamos mostrar como adicionar imagem no banner principal da loja. Banner é uma ou mais imagens em formato grande que são exibidas nas páginas, de forma a chamar atenção do usuário, como no exemplo abaixo. Ao adicionar mais de uma imagem, o MetaSlider já cuida de fazer a troca de tempos em tempos (imagens ficam alternando).

Tema WoodMart
1- Em seu painel procure por “Aparência”, no menu esquerdo. Depois clique em “MetaSliders“.

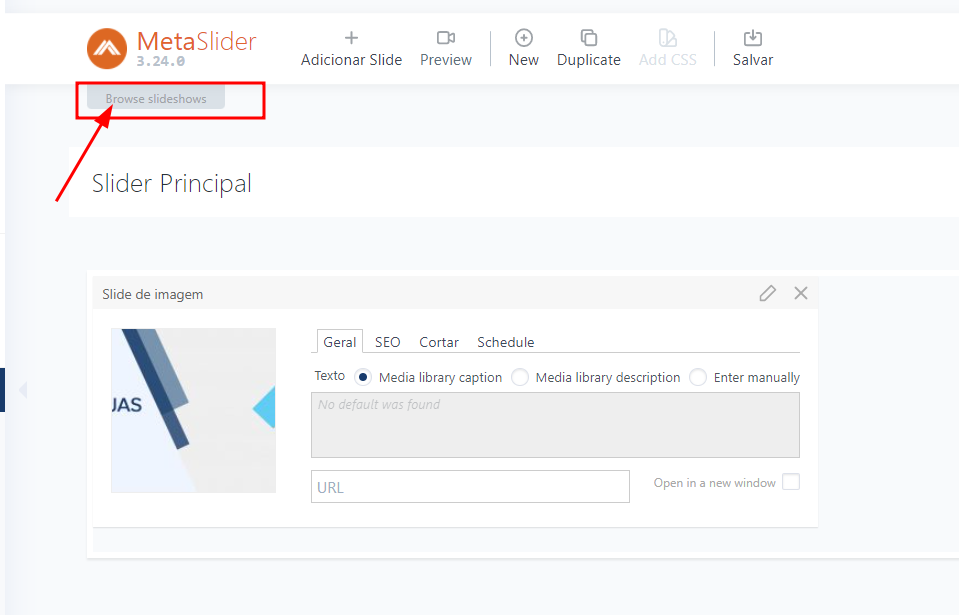
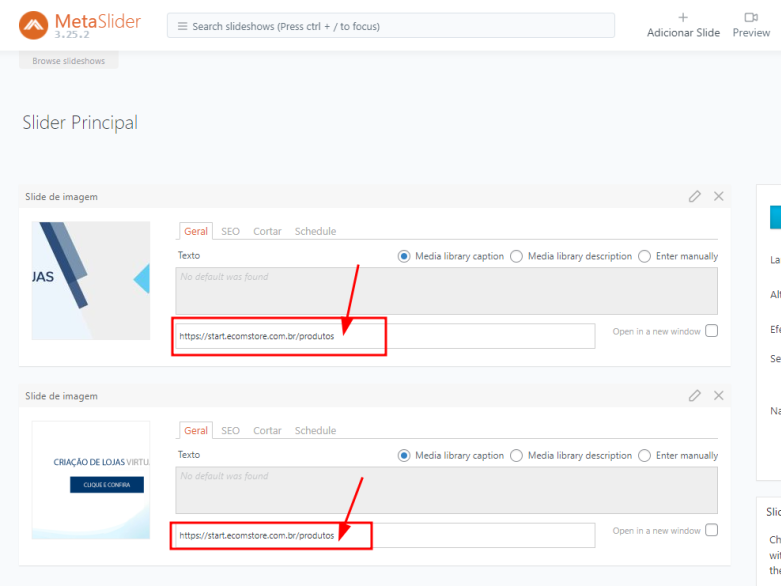
2- Clique sobre “Browse slideshows” para visualizar os slides existentes. Procure por “Mobile” e clique sobre ele.

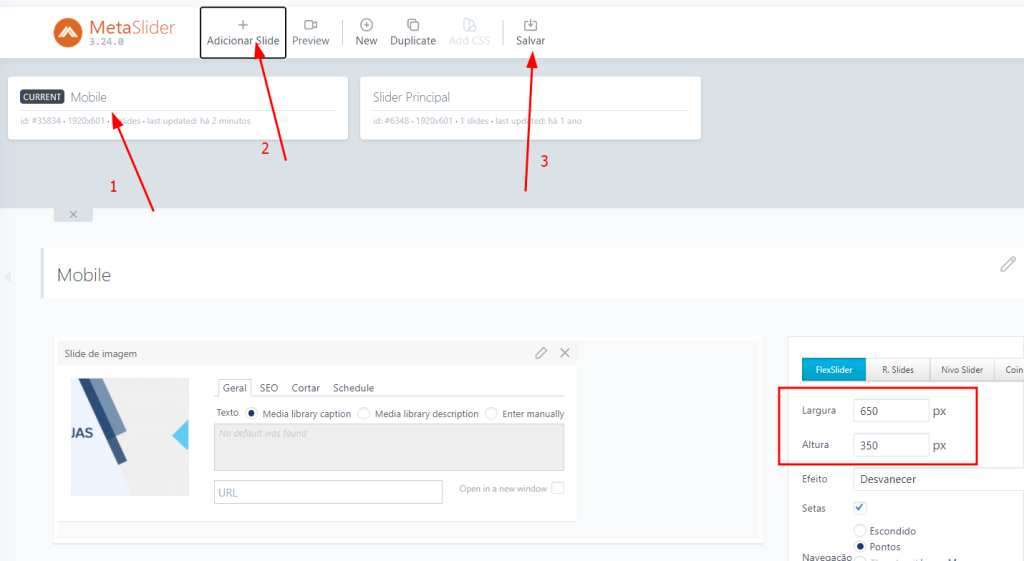
3- Clique em “Adicionar Slide” para carregar a nova imagem. Esta deve ter as mesmas dimensões que a dimensão da seção para banner, conforme destacado na imagem abaixo. Recomendamos para mobile imagens com 650x350pixels (largura x altura).

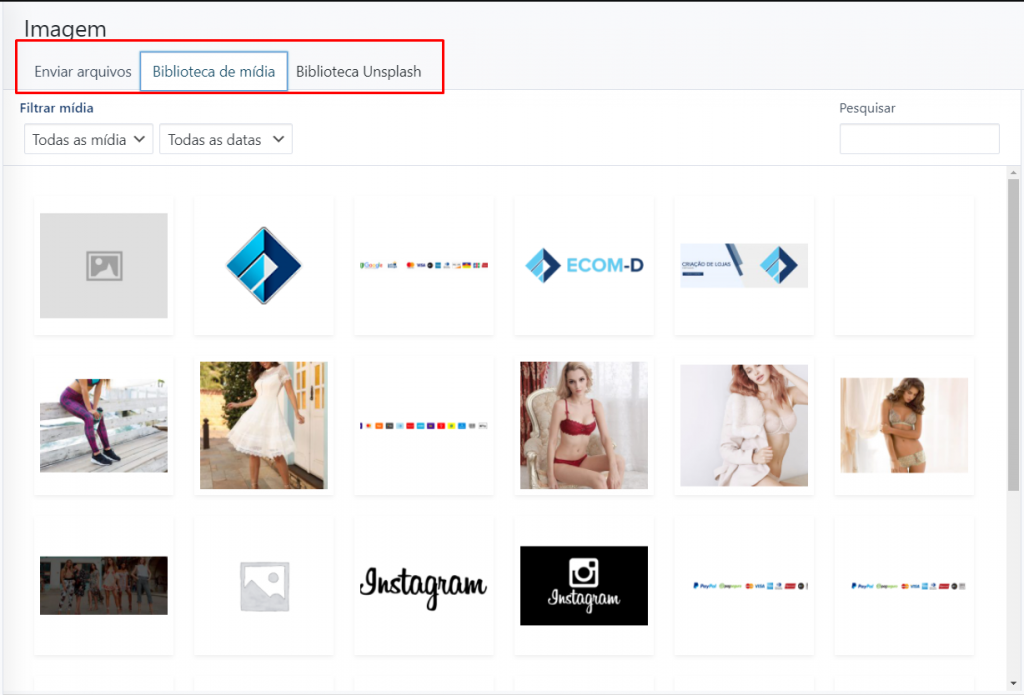
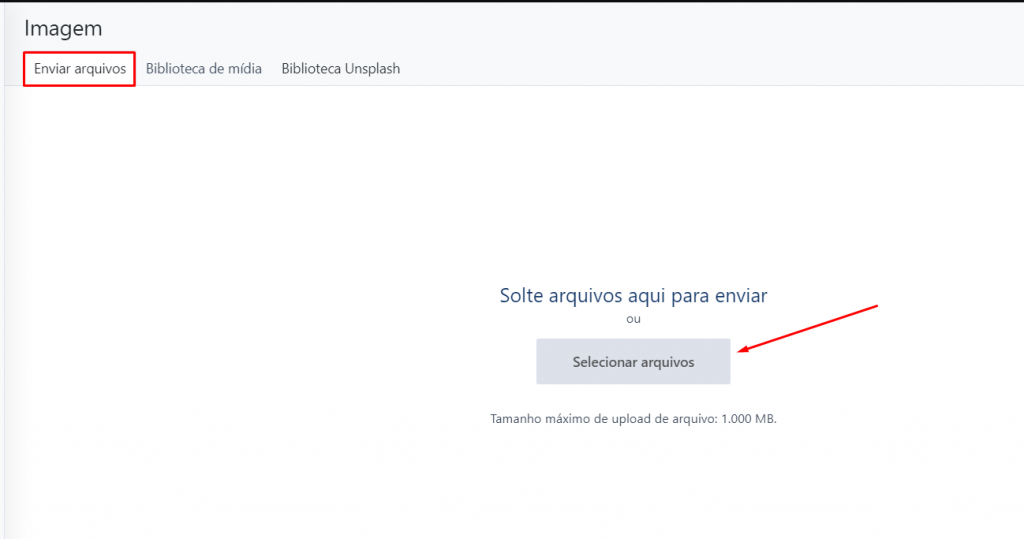
Ao clicar em “adicionar slide“, exibirá uma caixa de carregamento de imagens, com as opções “enviar arquivo” e “Biblioteca de mídia“.
Biblioteca de mídia – exibe todas imagens que já foram utilizadas pela loja em algum momento.
Enviar arquivo – permite escolher um arquivo do computador e enviar para o banner.
Biblioteca Unsplash – biblioteca da nova versão do WordPress, com imagens da Internet.

Se optar por “enviar arquivos“, aparecerá o botão “selecionar arquivos“(clique nele e escolha a imagem).

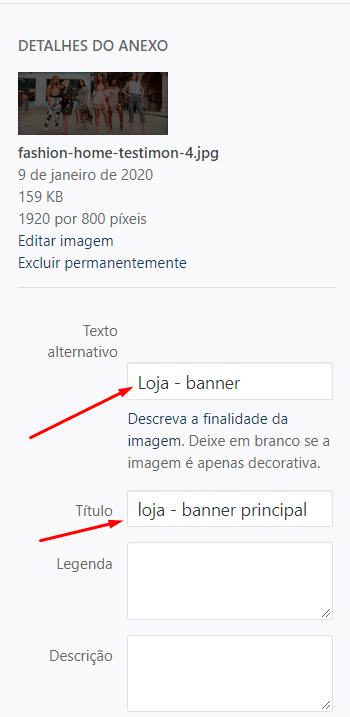
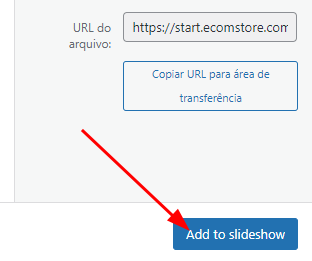
4- Ao selecionar uma imagem, no canto direito serão exibidos alguns detalhes da imagem. Depois clique em “Add to slideShow“.
Logo abaixo tem informações como (texto alternativo, título, legenda e descrição). No “texto alternativo“, você deve colocar uma frase curta, ou nome do banner que aparecerá na loja quando a conexão estiver ruim e não carregar a imagem, assim exibirá o texto ao invés da image. O texto alternativo também é essencial para que os mecanismos de busca (Google por exemplo)entendam o que aquele recurso visual representa.
O campo “título“, se trata do título (nome) da imagem, escolha um nome de fácil identificação. Vamos deixar a legenda sem informação, ela aparece juntamente com a imagem. O campo “descrição” não tem tanta necessidade de editar, se optar por colocar, descreve de forma resumida do que se trata a imagem.


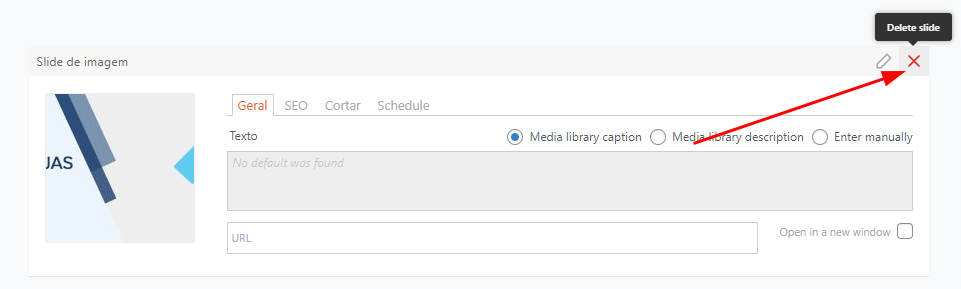
Adicione uma URL de redirecionamento do banner em cada imagem, poderá ser a URL de um produto ou categoria . Assim ao usuário clicar sobre o banner, será levado para a página de um produto ou categoria.

5- Para remover, basta clicar no “X” ao passar o mouse sobre a imagem.