Banner (Versão Desktop) – Adicionar/Remover/Reodenar Imagens
Neste tutorial vamos mostrar como adicionar imagem no banner principal da loja. Banner é uma ou mais imagens em formato grande que são exibidas nas páginas, de forma a chamar atenção do usuário, como no exemplo abaixo. Ao adicionar mais de uma imagem, o MetaSlider já cuida de fazer a troca de tempos em tempos (imagens ficam alternando).

Caso esteja utilizando o tema StoreFront a imagem carregada para desktop é a mesma utilizada para mobile.
Tema StoreFront
1- No menu esquerdo clique na opção “Meta Slider“.

Continue lendo o tópico 2.
Tema WoodMart
1- Em seu painel procure por “Aparência”, no menu esquerdo. Depois clique em “MetaSliders“.

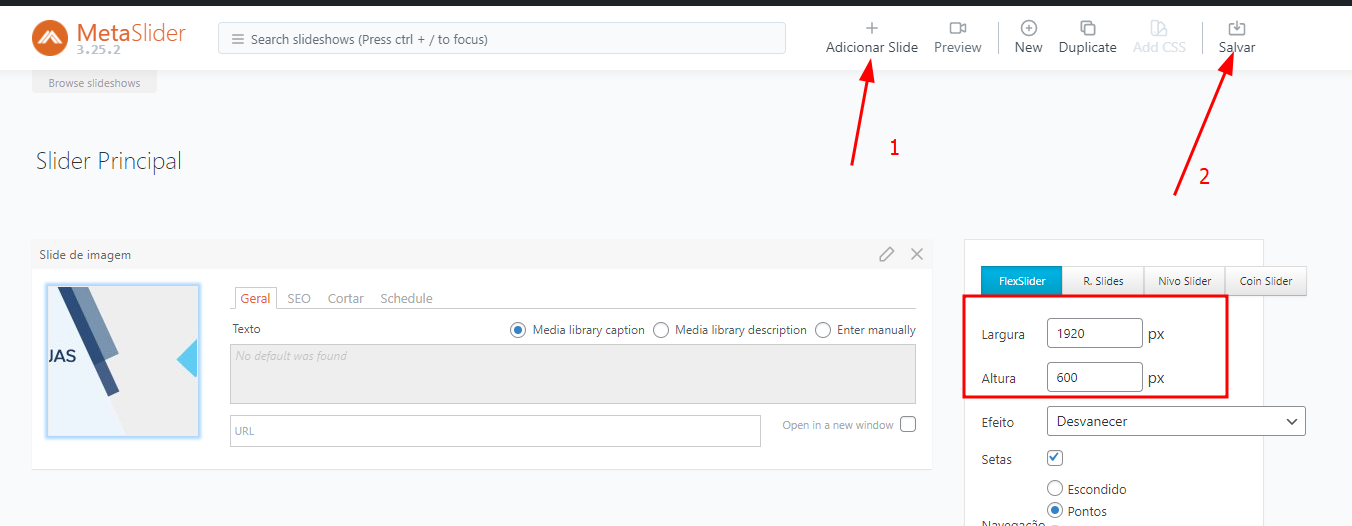
2- Clique em “Adicionar Slide” para inserir uma nova imagem no banner. Após adicionar, clique em “Salvar“. A imagem deve ter as mesmas dimensões (largura x altura) da dimensão da seção para banners, como destacado na imagem abaixo. Recomendamos 1920x600px.

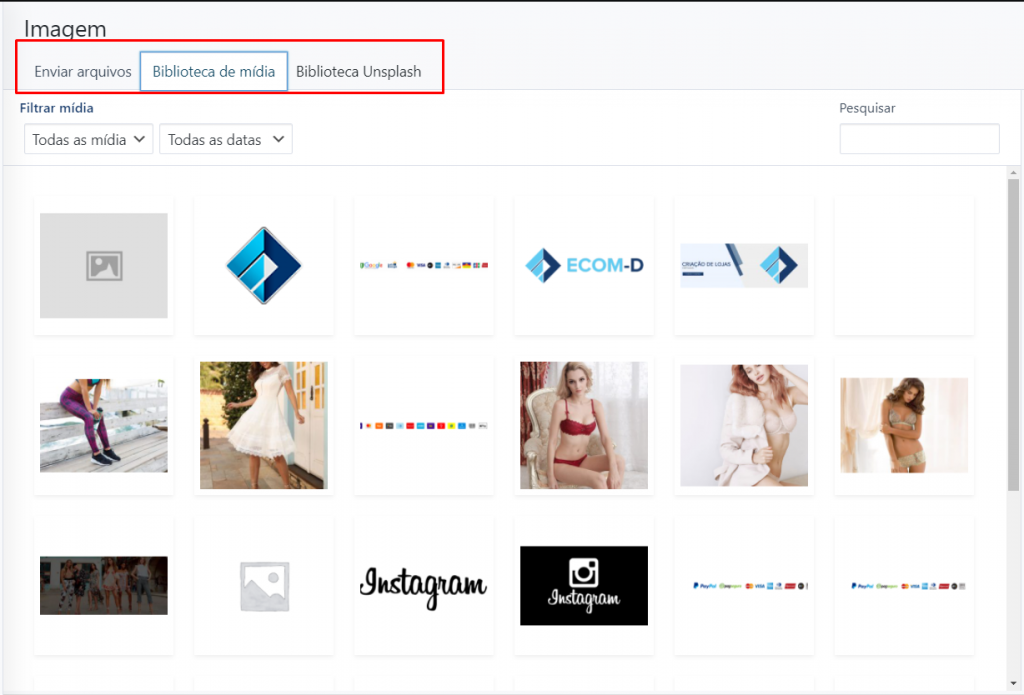
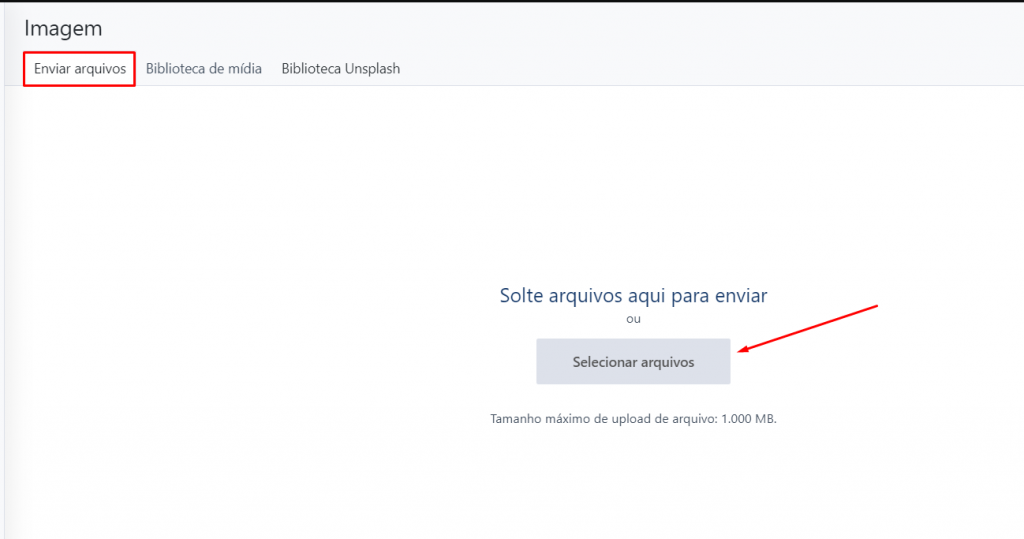
Ao clicar em “adicionar slide“, exibirá uma caixa de carregamento de imagens, com as opções “enviar arquivo” e “Biblioteca de mídia“.
Biblioteca de mídia – exibe todas imagens que já foram utilizadas pela loja em algum momento.
Enviar arquivo – permite escolher um arquivo do computador e enviar para o banner.
Biblioteca Unsplash – biblioteca da nova versão do WordPress, com imagens da Internet.

3- Se optar por “enviar arquivos“, aparecerá o botão “selecionar arquivos“(clique nele e escolha a imagem).

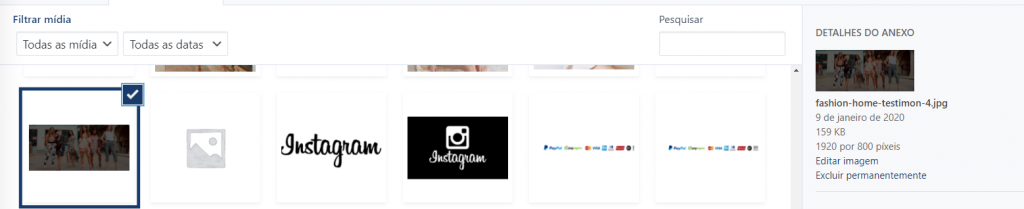
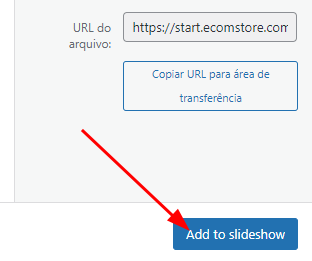
4- Ao selecionar uma imagem, no canto direito serão exibidos alguns detalhes da imagem. Depois clique em “Add to slideShow“.

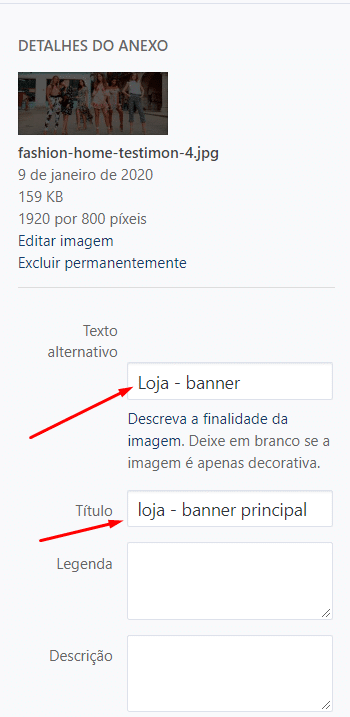
Logo abaixo tem informações como (texto alternativo, título, legenda e descrição). No “texto alternativo“, você deve colocar uma frase curta, ou nome do banner que aparecerá na loja quando a conexão estiver ruim e não carregar a imagem, assim exibirá o texto ao invés da image. O texto alternativo também é essencial para que os mecanismos de busca (Google por exemplo)entendam o que aquele recurso visual representa.
O campo “título“, se trata do título (nome) da imagem, escolha um nome de fácil identificação. Vamos deixar a legenda sem informação, ela aparece juntamente com a imagem. O campo “descrição” não tem tanta necessidade de editar, se optar por colocar, descreve de forma resumida do que se trata a imagem.


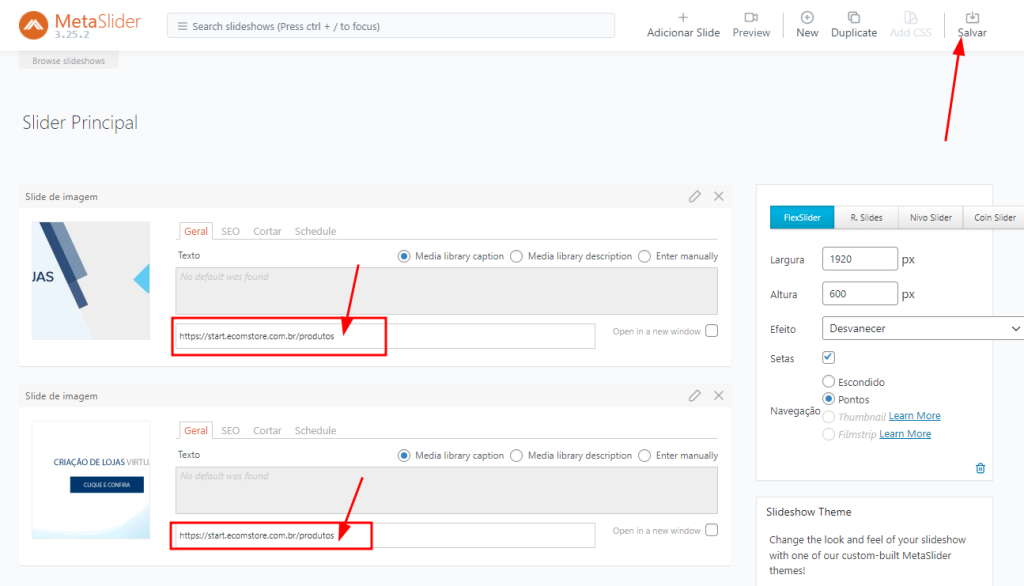
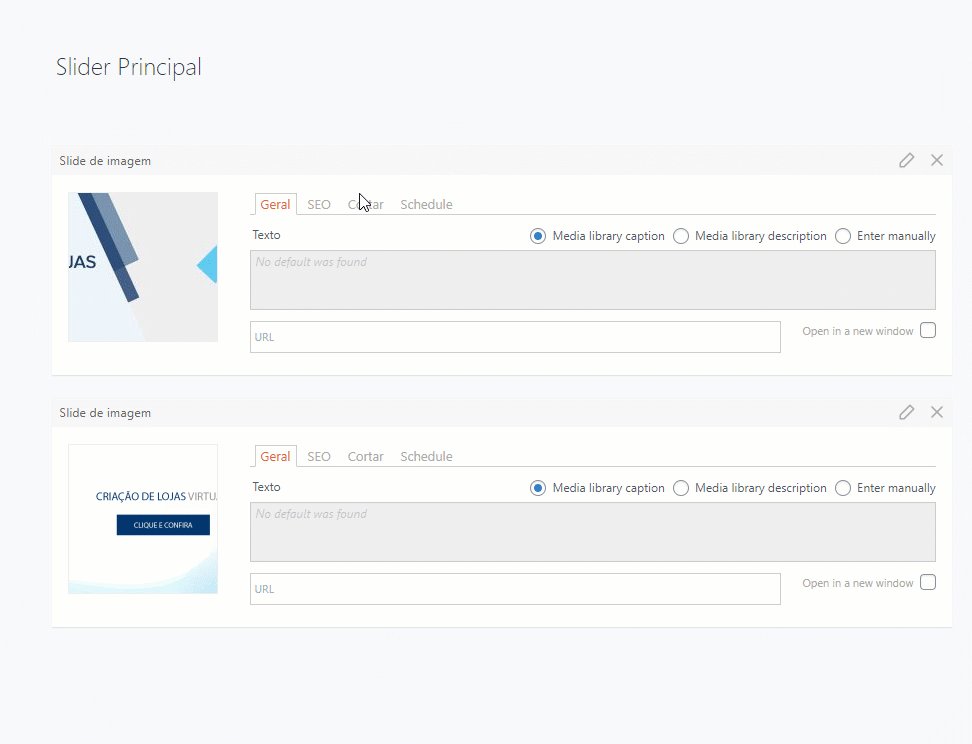
Adicione uma URL de redirecionamento do banner em cada imagem, poderá ser a URL de um produto ou categoria . Assim ao usuário clicar sobre o banner, será levado para a página de um produto ou categoria.

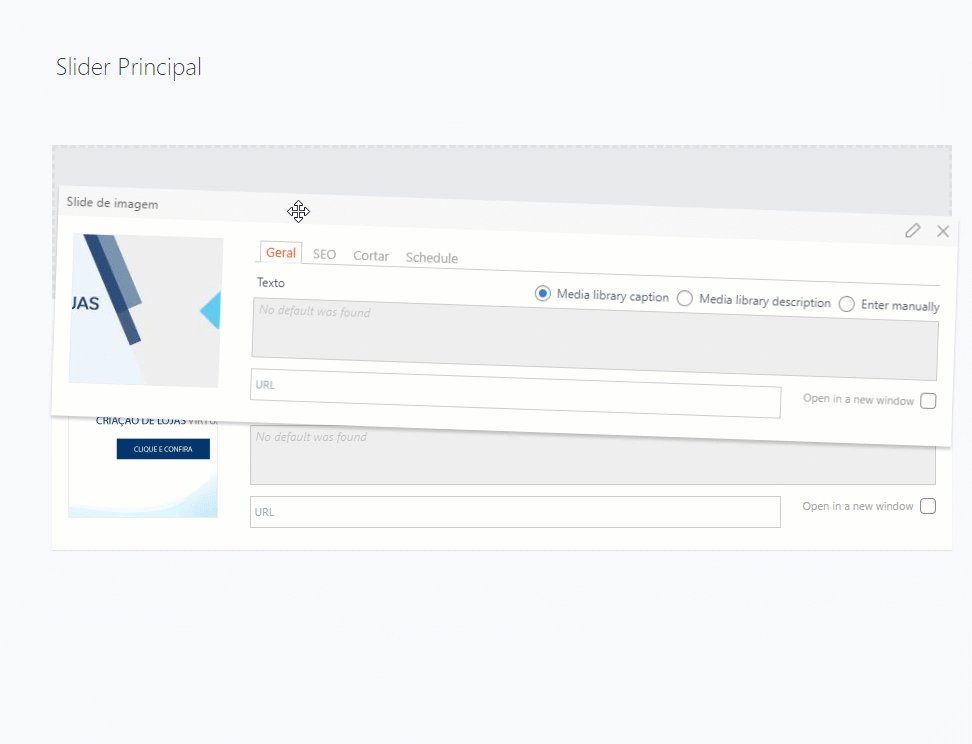
5- Você poderá também reordenar a posição das imagens rotativas. Basta passar o mouse sobre barra “Slide de imagem” da imagem, até que o ponteiro fique em formato de cruz, pressione e arraste para a posição desejada.

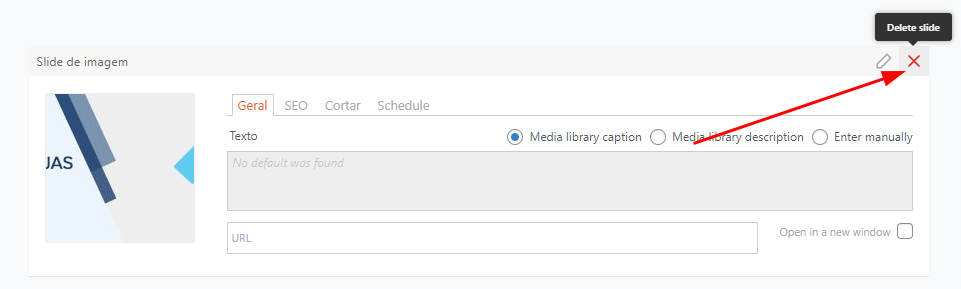
6- Para remover, basta clicar no “X” ao passar o mouse sobre a imagem.