Páginas – Alterar Conteúdo de Páginas Estáticas
Neste tutorial vamos ensinar passo a passo de como alterar o conteúdo de páginas estáticas de sua Loja Virtual.
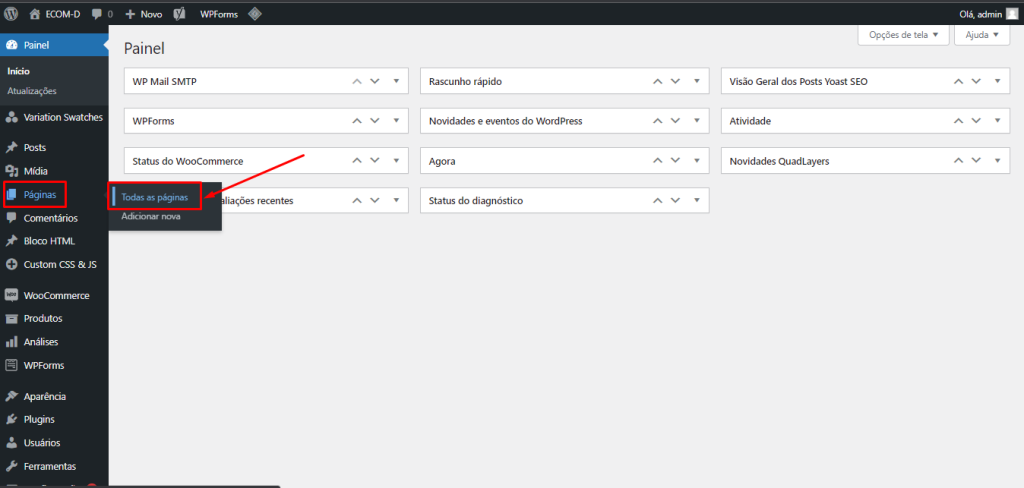
- Para começar, no menu esquerdo do painel de sua plataforma, passe levemente o mouse sobre a opção “Páginas” e clique sobre “Todas as páginas“.

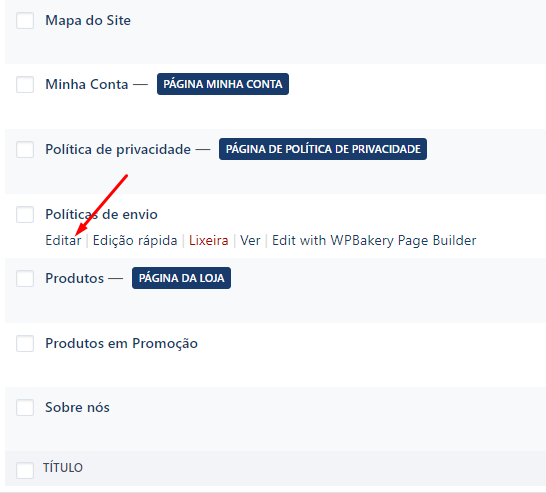
1- Procure pela página que deseja editar e ao passar o mouse sobre ela, clique em “Editar“.

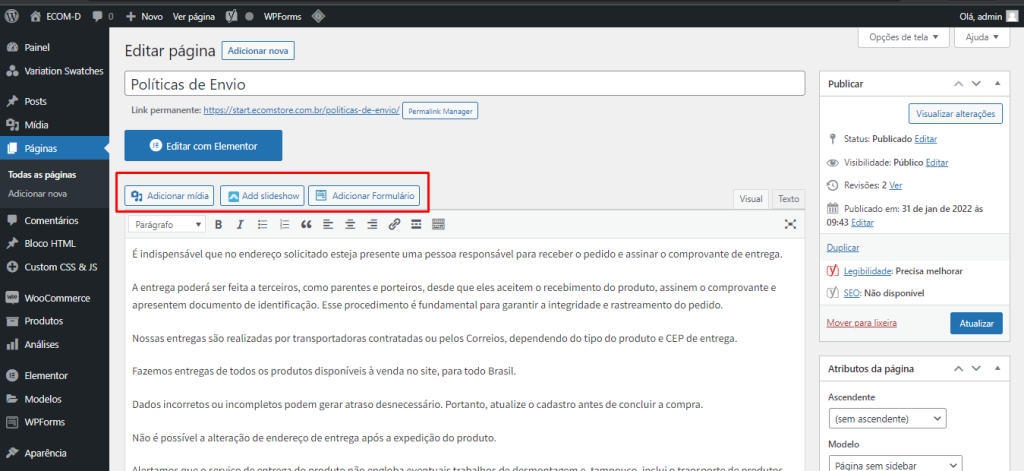
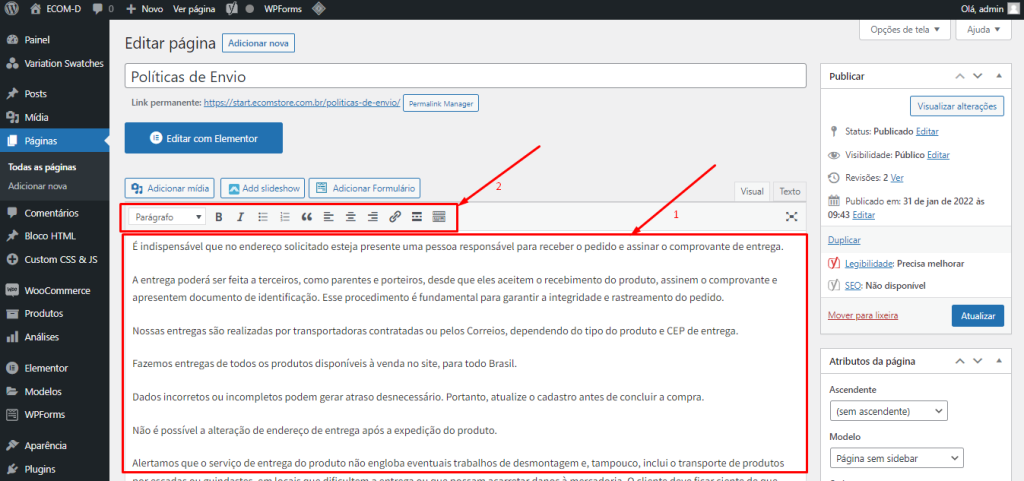
2- Para editar o texto, basta clicar no campo referente como destacado na imagem abaixo pela seta (1). Para alterar a formatação do texto, utilize as ferramentas destacadas pela seta (2). Você poderá alterar o estilo de fonte, colocar em negrito, itálico, alterar o alinhamento, colocar hiperlink, aspas, e entre outros, basta selecionar o texto e clicar sobre a ferramenta desejada.

3- É possível também adicionar uma imagem, slideshow do módulo MetaSlider(banner) e até mesmo formulário no corpo do texto (do módulo WPForms).
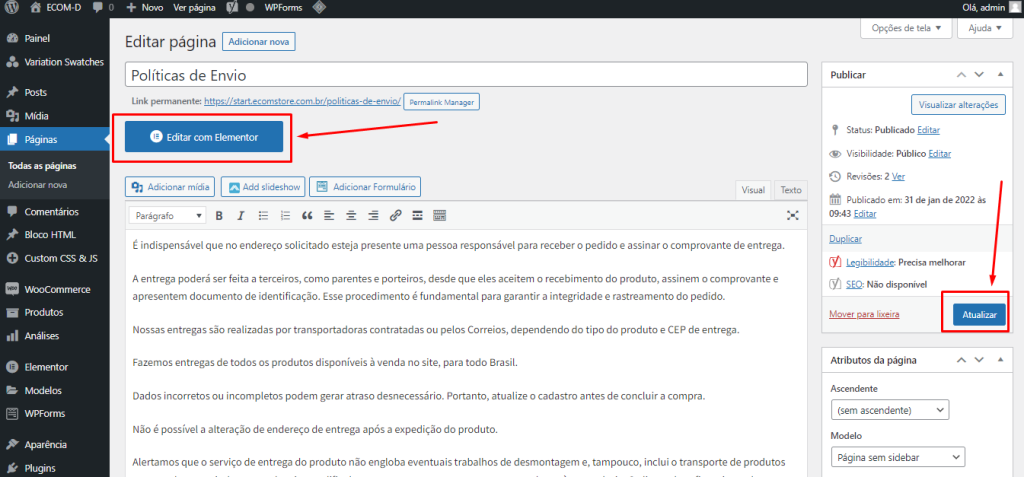
Você também poderá utilizar o construtor com várias opções de edição de página, “Elementor”.
Após realizar as edições necessárias, clique em “Atualizar”.